키오스크 공통 UI 가이드 보고서
한국지능정보사회진흥원, 2024
키오스크 접근성에 대한 기준을 수립하고 운영하는 책임을 가진 한국지능정보사회진흥원(NIA)가 작년에 발표한 키오스크 공통 UI 가이드 보고서입니다. 한국지능정보사회진흥원(NIA)은 무인정보단말기(키오스크) 접근성을 혁신하기 위해 2024년 키오스크 공통 UI 가이드 보고서를 발표했습니다. 이 가이드는 사용자 경험(UX)과 접근성을 개선하기 위한 구체적인 디자인 지침을 제시하며, 특히 장애인과 고령자를 포함한 모든 사용자를 포괄하도록 설계되었습니다. 보고서는 키오스크를 사용하는 주요 환경과 유형(유통형, 주문형, 발권형, 안내형)을 다루며, 각 유형별로 사용자 친화적이고 직관적인 인터페이스를 만드는 데 필요한 기본 원칙과 구체적인 프로세스를 제안합니다.
이 가이드의 주요 내용은 다음과 같습니다.
- UI 원칙: 사용자 중심, 직관적 설계, 정보 보호, 지속 가능한 일관성 등 6가지 핵심 원칙.
- 유형별 프로세스: 각 환경에 적합한 사용자 흐름 설계 방법.
- 접근성 강화: 시각장애인과 청각장애인을 위한 음성 안내, 점자, 수어 등 대체 콘텐츠 제공.
이 보고서는 또한 국내외 접근성 표준과 법령을 철저히 검토하여 신뢰도를 높였습니다.
2025년 상반기에는 업데이트 버전을 공개할 예정으로, 최신 기술과 사용성 피드백을 반영해 더 향상된 가이드를 제공할 계획입니다.
1. 개발 배경
- 사용자 경험(UX) 개선: 무인정보단말기(키오스크)는 다양한 장소에서 활용되며, 많은 사용자가 이를 통해 서비스를 이용하고 있다. 하지만 복잡한 UI, 비효율적인 인터페이스, 낮은 접근성은 사용자 불편을 초래했다.
- 포괄적 접근성 필요성: 장애인과 고령자를 포함한 모든 사용자에게 키오스크를 쉽게 이용할 수 있도록 디자인 개선이 필요했다.
- 법적 기준 준수: 국내외 접근성 표준 및 법령을 기반으로 법적 요구 사항을 충족하고자 했다.
2. 개발 목적
- 사용자 중심 설계: 무인정보단말기의 UI를 사용자 친화적으로 설계해 누구나 쉽고 편리하게 사용할 수 있도록 돕는 것을 목표로 한다.
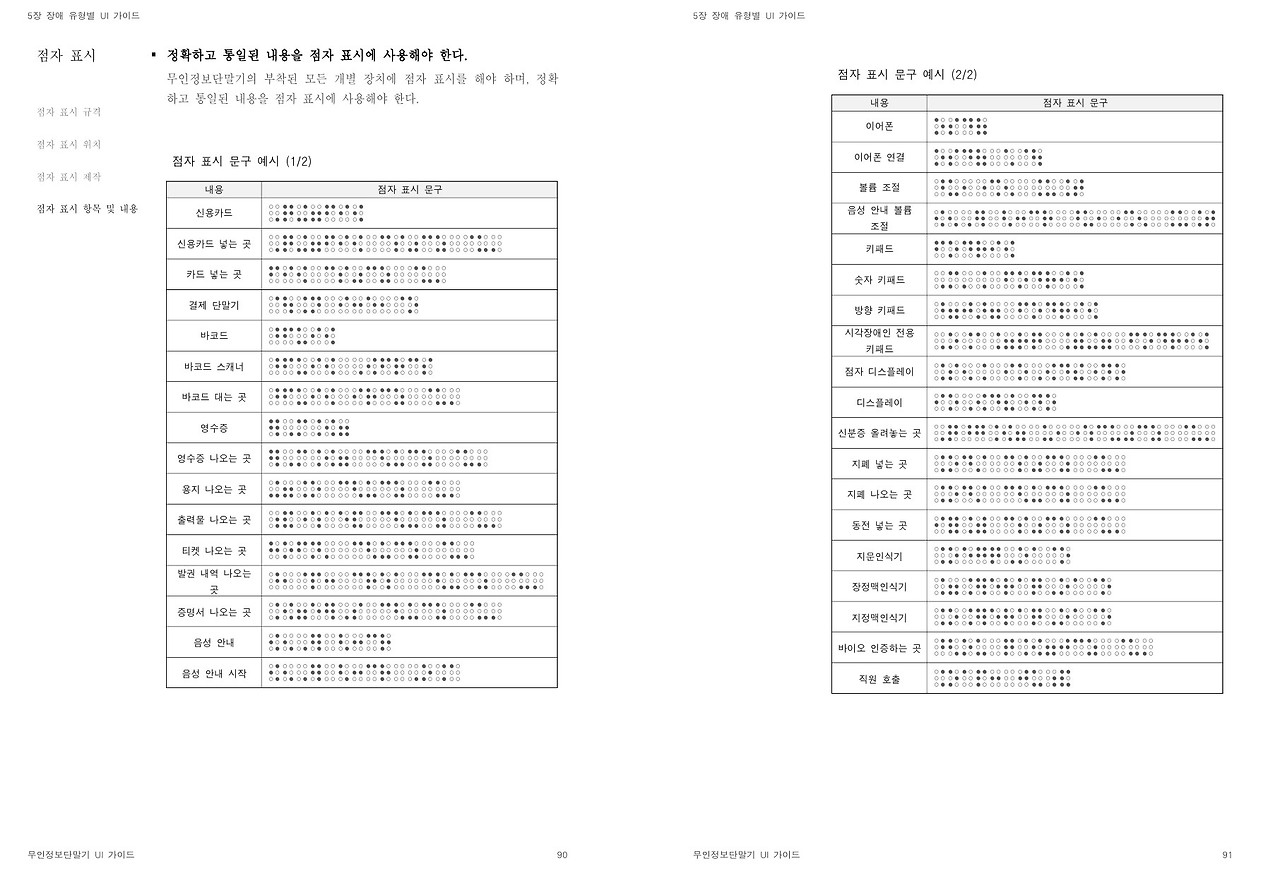
- 접근성 강화: 장애인, 고령자 등 다양한 사용자 그룹이 키오스크를 이용할 때의 어려움을 최소화하기 위해 음성 안내, 점자, 수어 등 대체 콘텐츠 제공 방법을 포함했다.
- 효율성 제고: 일관된 사용자 경험(UX)을 제공하여 서비스 이용 효율성을 높이고 사용자 만족도를 증진한다.
- 법령 준수 및 글로벌 표준화: 국내외 접근성 법령 및 표준을 준수하여 글로벌 수준의 접근성을 보장한다.
3. 주요 내용 및 특징
- UI 원칙 제시: 사용자 중심, 직관성, 조작 용이성, 정보 보호 등 6가지 UI 설계 원칙을 기반으로 가이드를 작성했다.
- 유형별 세부 가이드: 유통형, 주문형, 발권형, 안내형 등 다양한 키오스크 유형에 적합한 UI 설계 방안을 구체적으로 제시했다.
- 장애 유형별 UI 가이드: 시각장애인을 위한 음성 안내, 점자 표시, 청각장애인을 위한 수어 안내 등 구체적인 접근성 개선 방안을 포함했다.
- 사용자 데이터 기반 설계: 비장애인, 고령자, 장애인 대상의 사용자 인터뷰와 현장 조사를 통해 도출된 실제 데이터와 피드백을 반영했다.
4. 기대 효과
- 사용자 만족도 향상: 직관적이고 접근성 높은 인터페이스를 통해 다양한 사용자들의 만족도가 높아질 것으로 기대된다.
- 포괄적 서비스 제공: 장애인과 고령자를 포함한 모든 사용자가 동등한 서비스를 받을 수 있도록 함으로써 디지털 격차를 해소한다.
- 효율적 서비스 운영: 일관된 가이드라인에 따라 키오스크를 설계하면 유지보수 비용이 줄어들고 운영 효율성이 향상된다.
목차
- 개요 1.1 개요
1.2 무인정보단말기 관련 법령 및 표준
1.3 무인정보단말기 분류
1.4 용어와 정의 - 무인정보단말기 UI 원칙
2.1 사용자 중심의 UI
2.2 사용자에 최적화된 UI
2.3 직관적인 UI
2.4 조작하기 쉬운 UI
2.5 지속 가능한 일관된 UI
2.6 개인의 정보가 보호되는 UI - 무인정보단말기 유형별 프로세스
3.1 유통형 무인정보단말기
3.2 주문형 무인정보단말기
3.3 발권형 무인정보단말기
3.4 안내 및 기타 무인정보단말기 - 무인정보단말기 유형별 UI 가이드
4.1 공통 UI 가이드
4.2 유통형 무인정보단말기
4.3 주문형 무인정보단말기
4.4 발권형 무인정보단말기
4.5 안내 및 기타 무인정보단말기 - 장애 유형별 UI 가이드
5.1 시각장애인 (음성 안내)
5.2 시각장애인 (점자 표시)
5.3 청각장애인 (수어 안내)
부록
- 무인정보단말기 용어 가이드
- 참고자료
참고문헌
RUIZ, Jenny; SERRAL, Estefania; SNOECK, Monique. Unifying functional User Interface design principles.
International Journal of Human?Computer Interaction, 2021, 37.1: 47-67.
MURAD, Christine, et al. Revolution or evolution? Speech interaction and HCI design guidelines. IEEE Pervasive Computing, 2019, 18.2: 33-45.
김영일. 외,≪ 점자 활용 규격 표준화 및 사용자별 교육 과정 개발: 점자 규격 표준 개발≫, 국립국어원. 2016.
* 출처 : 한국지능정보사회진흥원 자료실







공공누리"출처표시+상업적 이용금지+변경금지" 조건에 따라 이용할 수 있습니다. 단, 사진, 이미지, 일러스트, 동영상 등의 일부 자료는
발행기관이 저작권 전부를 갖고 있지 않을 수 있으므로, 자유롭게 이용하기 위해서는 반드시 해당 저작권자의 허락을 받으셔야 합니다.
'서비스디자인' 카테고리의 다른 글
| 서비스디자인은 충분히 시스테믹디자인인가? Namahan(브뤼셀) 시스테믹디자인워크숍 후기 - 정선희 에스큐브디자인랩 대표 (0) | 2025.02.04 |
|---|---|
| 2024 공공서비스디자인(국민디자인단) 우수사례 23 (0) | 2025.01.15 |
| 서비스디자인은 충분히 시스테믹디자인(systemic design) 인가? (3) | 2025.01.03 |
| 세대의 구분이 사라지다, '퍼레니얼' (1) | 2024.06.17 |
| UX/UI-trends in 2024 (0) | 2024.05.23 |



