2023년은 기술 혁신이 풍부한 해였습니다. 우리는 애플의 가상 안경 도입, 인공 지능에 의한 생성 디자인의 급증, 그리고 삼성의 폴더블 스마트폰을 목격했습니다. 웹은 이제 점점 더 밝고 대조적인 텍스트를 통합하고 있습니다. 마이크로 애니메이션은 저항하기가 훨씬 더 어려워졌습니다. 살아있는 개체와 같은 현대 프로젝트는 여러분이 하는 모든 움직임에 반응합니다.
2024년은 우리에게 무엇을 가져다 주는지 살펴봅시다. 편안하게 지내세요, 저는 dev.family 팀의 디자이너 폴리나 코롯카야입니다. 트렌드가 될 스타일, 기법, 효과에 대해 그리고 그 이유에 대해 말씀드리겠습니다.
일반 랜딩 페이지와 간단한 이미지 웹사이트뿐만 아니라 복잡한 인프라나 모바일 애플리케이션이 있는 온라인 상점, 은행 서비스 및 기타 플랫폼과 같은 더 많은 기능을 갖춘 온라인 리소스에 적용할 수 있는 트렌드를 살펴봅니다.
3D graphics
3D 일러스트레이션은 계속해서 인기를 끌고 있습니다. 컴퓨터의 성능이 향상되고 이런 종류의 그래픽 개발 비용이 절감되었기 때문입니다.

대기업들이 그들의 프로젝트에 3D를 사용하는 또 다른 이유는 그 이미지들이 특정한 그래픽 디자이너의 개인적인 기술을 반영하지 않기 때문입니다. 그러므로, 거의 누구나 3D 일러스트레이션을 그릴 수 있습니다.
3D 요소들은 종종 웹사이트와 응용 프로그램의 아이콘, 버튼, 일러스트레이션에 사용됩니다. 이러한 요소들은 표준이 아닌 모습으로 관심을 끕니다.
그러나 과거에는 볼륨 모양이 "스타일"하기에 충분했다면, 오늘날에는 와우 효과를 위해 애니메이션과 같은 추가 기능이 필요합니다.

디지털 갤러리를 만들기 위한 플랫폼
3차원 그래픽은 핀테크나 웹3 전용 프로젝트와 디지털 기업의 웹사이트에서 가장 많이 볼 수 있습니다. 첫째, 필요한 정보를 다른 것보다 잘 보여주고, 둘째, 프로젝트의 기술적 성격을 언급하고, 셋째, 프로젝트를 나머지와 구분합니다.

The website of Tinkoff bank
3D abstractions and imitation of real materials
추상적인 3D 형태가 인기를 얻고 있습니다. 이 추세는 뾰족한 구체와 수많은 입자로 만들어진 매끄러운 표면과 같은 복잡한 애니메이션 모양을 포함합니다.

디자이너 개인페이지
그러한 비주얼은 종종 창의적이거나 행사 기획사의 웹사이트에서 발견될 수 있습니다. 더 우아하거나 반대로, 활기차면 강할수록, 더 매력적입니다. 결혼식, 마케팅, 광고, 또는 trend 사이트가 있든지 간에 - 그들 모두는 온라인 blowing에 있어야 합니다. 이것은 다양한 미션과 목표에 뛰어들지 않고 그들의 창의적인 요소를 보여주는 훌륭한 방법입니다. 이것은 "우와, 얼마나 귀여워"부터 "우와, blowing이야"까지 다양한 감정을 불러일으킵니다. 이것은 비슷한 생각과 가치를 가진 사람들을 모으는 것을 돕고, 그래서 양립할 수 없는 대상 청중을 걸러냅니다.

The website of a creative studio

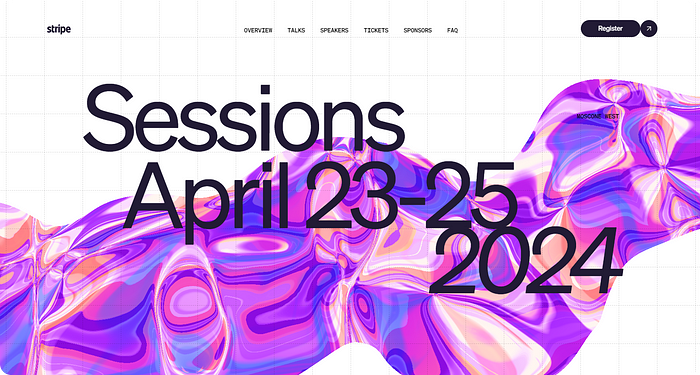
The conference website
그러나 이러한 그래픽을 추가하면 웹 사이트의 로딩 속도가 향상될 수 있다는 점을 염두에 둘 필요가 있습니다. 그리고 모바일 애플리케이션에서는 이러한 인터페이스와 상호 작용하는 것이 불편할 수 있습니다.
Real 3D objects
청중과 소통하는 방법 중 하나는 제품의 3D 버전을 만드는 것입니다. 그러한 웹 사이트는 사용자에게 브랜드의 새로운 경험과 초기 인상을 제공하는 매우 상호 작용합니다.

Online clothing store

Craft beer producer

Denture manufacturer
Complex gradients
복잡한 그래디언트는 3D 추상화와 함께 2024년에도 계속 관련이 있을 것입니다. 이 두 가지 트렌드는 서로 잘 보완되기 때문에 함께 진행될 것이라고 할 수 있습니다. 이 두 가지 트렌드는 함께 인터페이스에 훨씬 더 사실적인 요소를 더합니다.

브랜딩 에이전시
이 기술은 프로젝트가 Web3 또는 디지털 제품에 전념하는 경우와 관련이 있습니다. 그것을 사용하면 밝고 미래 지향적인 제품을 얻을 수 있으며, 현대적이고 고도로 기술적인 것과 강한 연관성을 만듭니다. 사용자가 미래를 만지고 그 일부를 느낄 수 있도록 합니다.

The creative agency

The creative studio
Glassmorphism and neumorphism
유리 형태주의와 뉴모피즘은 지난 2020년에 등장한 두 가지 트렌드입니다 (2013년 iOS 7까지 거슬러 올라갑니다). 그것들은 반짝이고, 사라지고, 그리고 나서 2024년에 다시 등장했습니다. 왜 그럴까요?
뉴모피즘과 유리모피즘의 요소가 있는 시각적인 것은 인터페이스에 사실성을 더합니다. 이 접근 방식은 제품을 선보이는 것이 주요 목표인 디지털 회사들 사이에서 인기가 있습니다. 사용자들은 물체를 가까이에서 관찰하고, 그 질감을 보고, 눈으로 사실상 "만지는" 느낌을 받아야 합니다. 이것은 강한 연관성을 만듭니다: "저는 이것을 손에 쥐고 있었기 때문에, 그것은 존재하고, 그것은 거의 제 것입니다."



약간의 설명:
유리 형태는 계면에서 유리와 같은 요소를 모방하는 것입니다.
뉴모피즘은 현대 미학에 맞춘 스키오모피즘에서 파생된 적응된 트렌드입니다. 물체, 볼륨 및 그라디언트에 대한 고품질 그림자 렌더링을 강조합니다.
Low poly illustrations
저다각형 그래픽스로의 트렌드 회귀를 언급할 필요가 있습니다. 그런 삽화는 진부하고 단순한 모양을 통해 정보를 효과적으로 전달합니다. 스케치를 만들고 장면을 설정하고 특정 조건에 있는 사람을 게임에 배치하는 것은 향수와 즐거운 기억, 가벼움과 자유로움의 느낌을 불러일으킬 수 있습니다.

Designer’s personal website
어떤 회사들은 더 나아가서 사용자들이 미니 게임을 하거나 온라인에서 실제 퀘스트에 참여할 수 있는 매혹적인 플랫폼을 만듭니다. 이것은 성과와 다양한 보상에 대한 사람들의 사랑과 관련이 있습니다. 가상 세계에 있더라도 모든 사람은 이기기를 원합니다. 반면에, 그 브랜드는 할인, 보너스 또는 쿠폰으로 보상함으로써 구매에 대한 성향을 가질 수 있는 참여하고 동기 부여된 사용자를 얻습니다.
2D illustrations
2024년에도 선형 및 손으로 그린 일러스트레이션이 계속해서 존재합니다. 오늘날 주요 기업들은 고유한 스타일을 만들고 유지하기 위해 일러스트레이션을 선택합니다. 살펴볼 예로는 구글, 얀덱스, 드롭박스, 메일침프, 웨트트랜스퍼가 있습니다.

Дизайн агентство

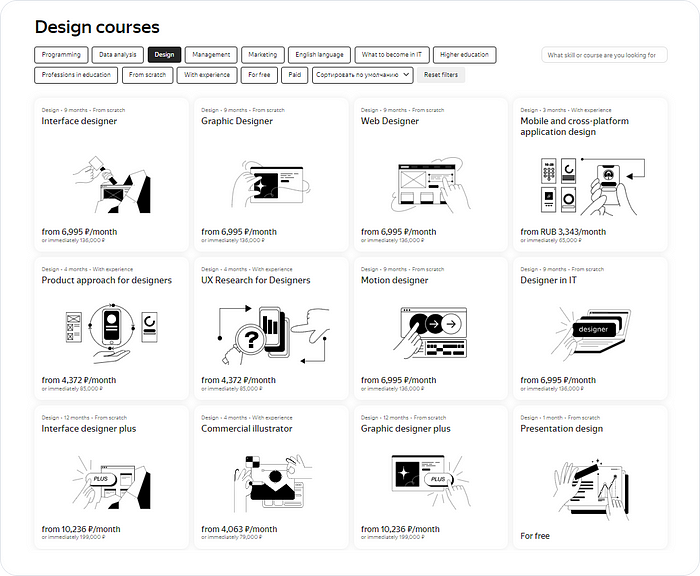
The course page at Yandex
실제로, 손으로 그린 일러스트레이션은 브랜드가 사용자에게 자신의 이야기를 말하고 보여줄 수 있도록 하는 스토리텔링의 가장 일반적인 도구입니다. 이것은 어린이 책, 즐거운 저녁, 개인적인 이야기를 참조한 것입니다. 따라서 브랜드는 사용자와 가까워지고 대화가 같은 언어로 이루어질 것임을 보여줍니다.
Minimalism and «simple simplicity»
애니메이션 인터페이스와 반대되는 미니멀리즘은 2024년에도 계속 진화하고 있습니다. 인테리어 디자인 서비스, 법률 서비스 및 전자 상거래를 제공하는 프로젝트에 널리 사용됩니다. 특히 전자 상거래에서는 사용자가 풍부한 장식 요소에 주의를 산만하게 하지 않고 본질에 집중해야 하기 때문에 밝은 디테일에 빠져들지 않는 것이 선호됩니다.

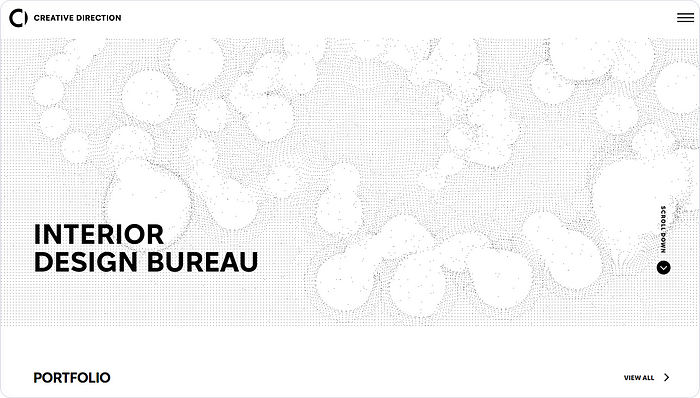
인테리어 디자인 스튜디오
이번에는 블록 시스템과 다량의 음의 공간, 대조적인 글꼴이 있는 웹사이트에 주의를 기울여야 합니다.


A company that supplies products and packaging for goods
Clean design in complex interfaces
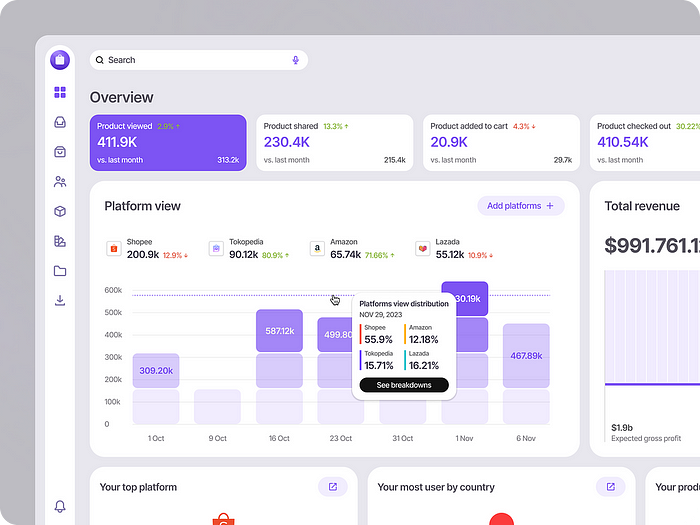
미니멀리즘 디자인은 특히 많은 양의 데이터를 포함하는 복잡한 인터페이스에서 수요가 많습니다. 예를 들어, 이러한 프로젝트에는 대시보드, 개인 계정, 때로는 온라인 상점이 포함될 수 있습니다.
이 접근 방식은 사용자가 제품을 빠르게 이해하고 사용을 시작하는 데 도움이 되는 반면 풍부한 그래픽과 색상은 주요 목표에서 주의를 산만하게 합니다.

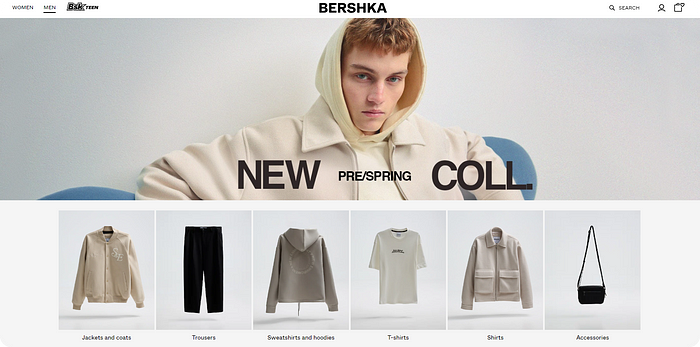
The online store of the Bershka brand


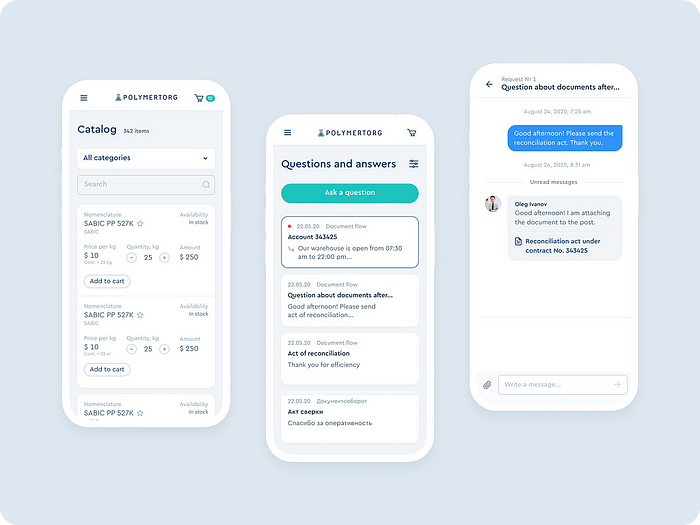
복잡한 인터페이스가 당사의 전문 지식이기 때문에 더 많은 것을 공유하고 시연하고 싶지만 천 마디 말 대신 동유럽에서 가장 큰 폴리머 생산업체의 사례 연구를 살펴보도록 초대합니다.

그들은 관리자의 업무량을 줄이기 위해 개인 계정을 필요로 했습니다. 이 솔루션 덕분에 중소기업(고객의 80%를 구성하지만 수익은 20%만 창출)은 이제 독립적으로 주문을 하고 필요한 서류를 받고 배송 일정을 모니터링할 수 있습니다. 한편 판매원은 고객의 20%를 구성하지만 수익의 80%를 창출하는 대기업에 집중할 수 있습니다.
Monochrome
단색 디자인은 계속해서 존재합니다. 다양한 색상일 수 있지만 일반적으로 불필요한 세부 사항이 항상 없습니다.

주의를 산만하게 하는 눈에 띄는 요소가 없는 이 디자인은 "질서"라는 느낌을 만듭니다. 여러분은 "와, 정말 깔끔해!"라고 생각하고 그것을 신뢰하기 시작하고, 아마도 제품에 대한 자신감을 느낄지도 모릅니다.

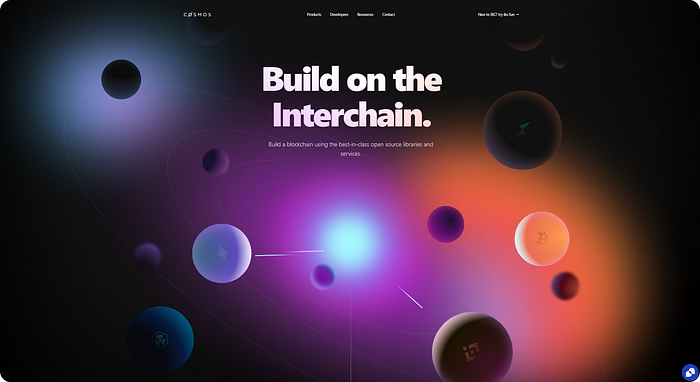
The dark futuristic interface
다크 인터페이스는 "라이트 모드"와 "다크 모드" 사이의 단순한 선택 이상의 것으로 진화했습니다. 흰색 배경의 일반적인 콘텐츠와 차별화된 프리미엄 느낌으로 사용자의 시선을 사로잡습니다.

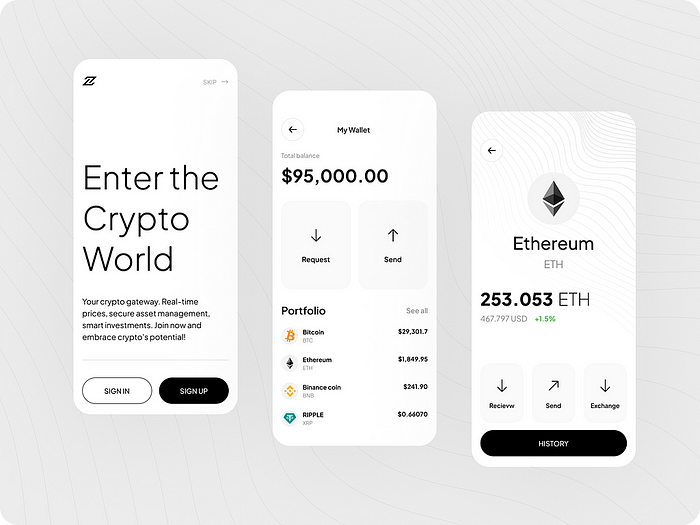
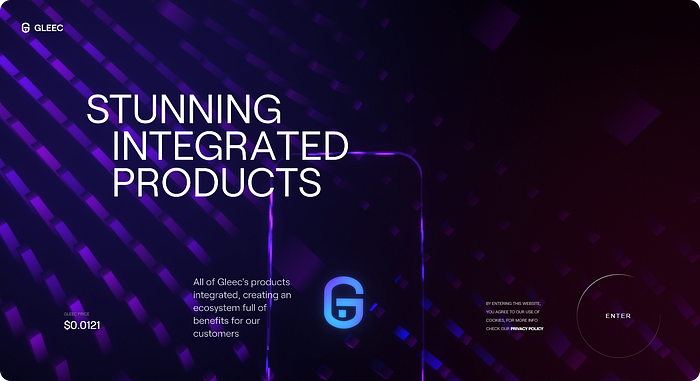
The project of the digital ecosystem Glec, operating based on blockchain

The blockchain project

그런 스타일은 특별한 우주적인 분위기를 만들고 고급스러움을 더합니다. 따라서 프리미엄 은행 상품, 정보 산업의 폐쇄적인 커뮤니티, VIP 서비스 및 상품에서 어두운 주제가 종종 발견됩니다. 그것은 사용되는 기술의 높은 지위와 진보적인 성격을 효과적으로 강조합니다.
Animations
그들은 여기에 있었습니다. 그들은 여기에 있을 것입니다! 하지만 어떤 것이 유행이라고 여겨지나요?
Micro-animations
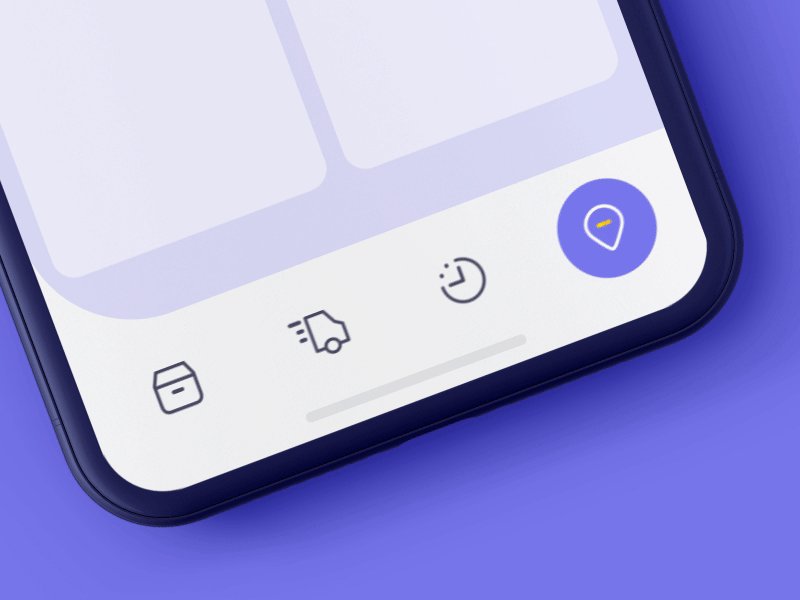
인터랙티브 인터페이스는 아마도 디자인 세계에서 최고의 아이디어일 것입니다. 마이크로 애니메이션은 사용자가 목표를 달성하고 웹사이트에서 탐색을 용이하게 하며 작업의 속도를 높이는 데 도움을 줍니다. 애니메이션 요소는 행동의 방향을 나타내고 어디로 가야 하며 무엇을 해야 하는지에 대한 명확한 지침을 제공합니다. 결과적으로 사용자는 추측할 필요가 없으며 업보에서 이점을 얻습니다.

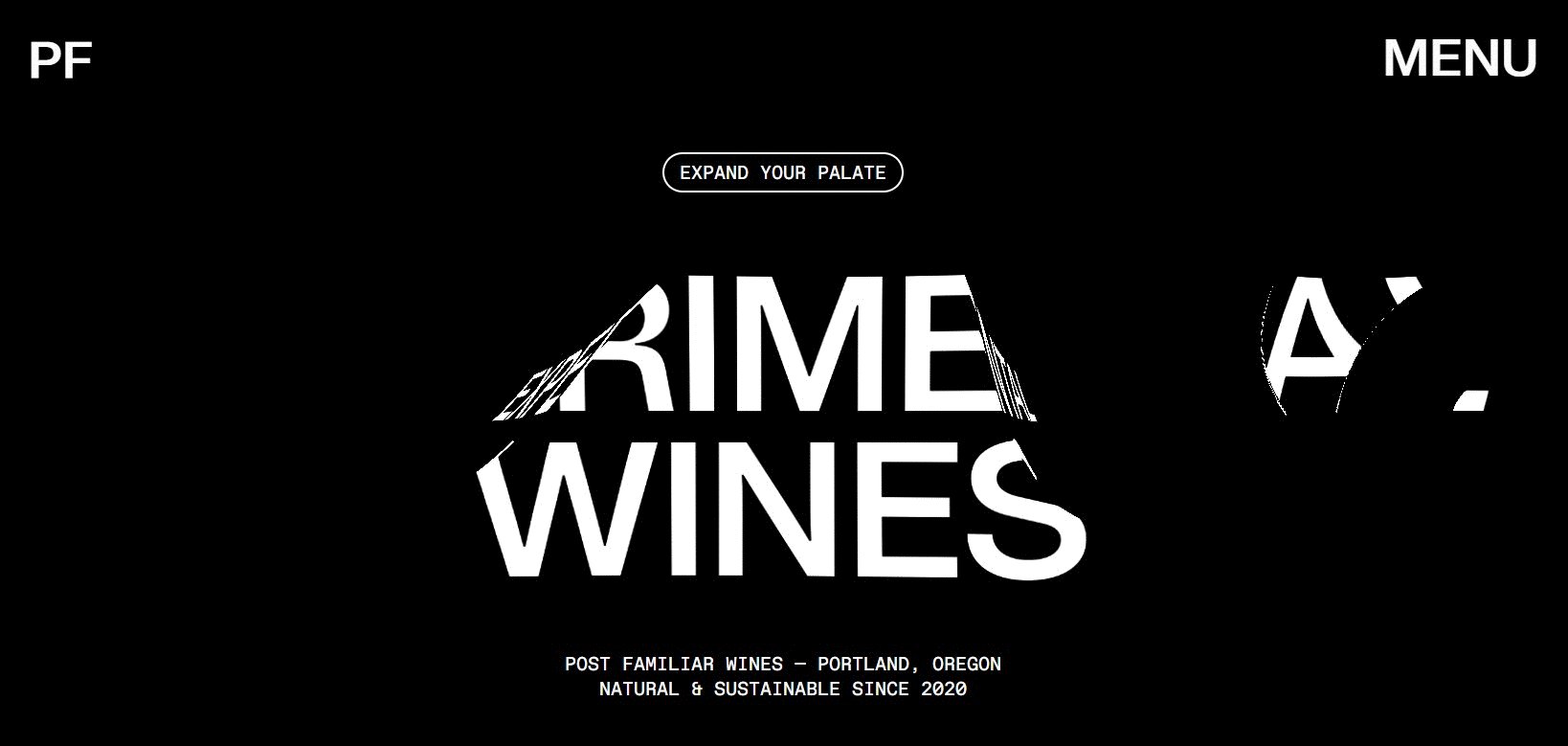
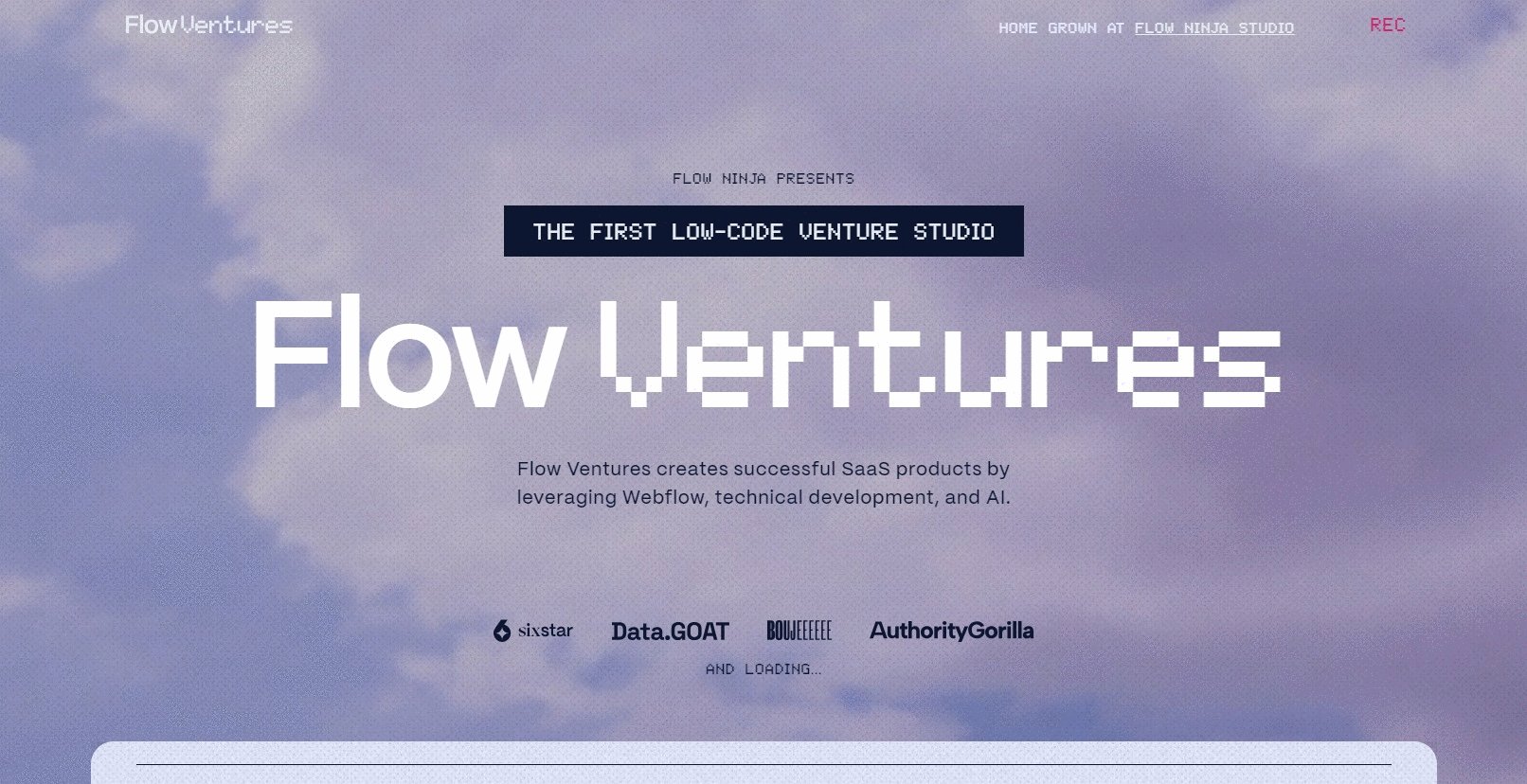
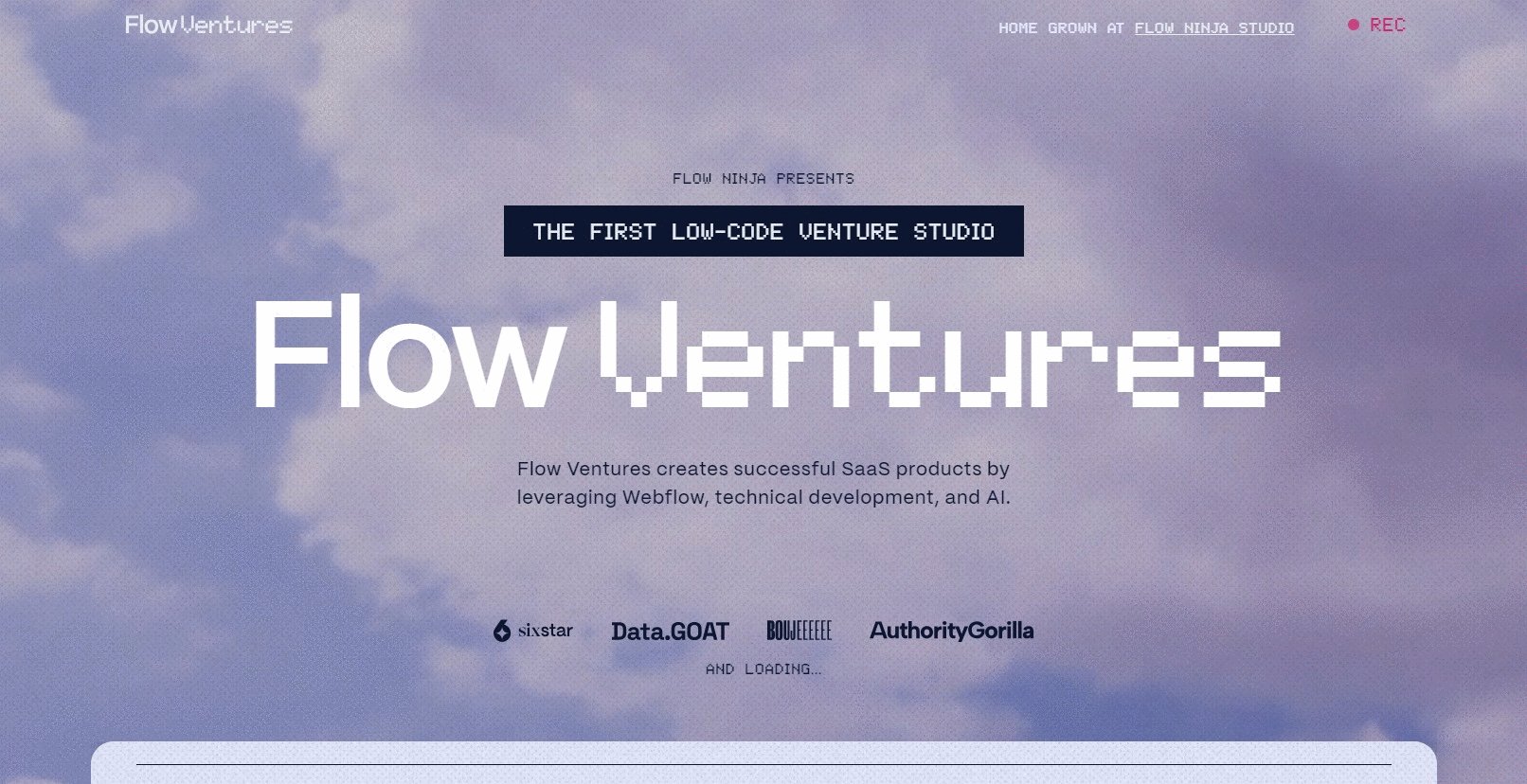
Text
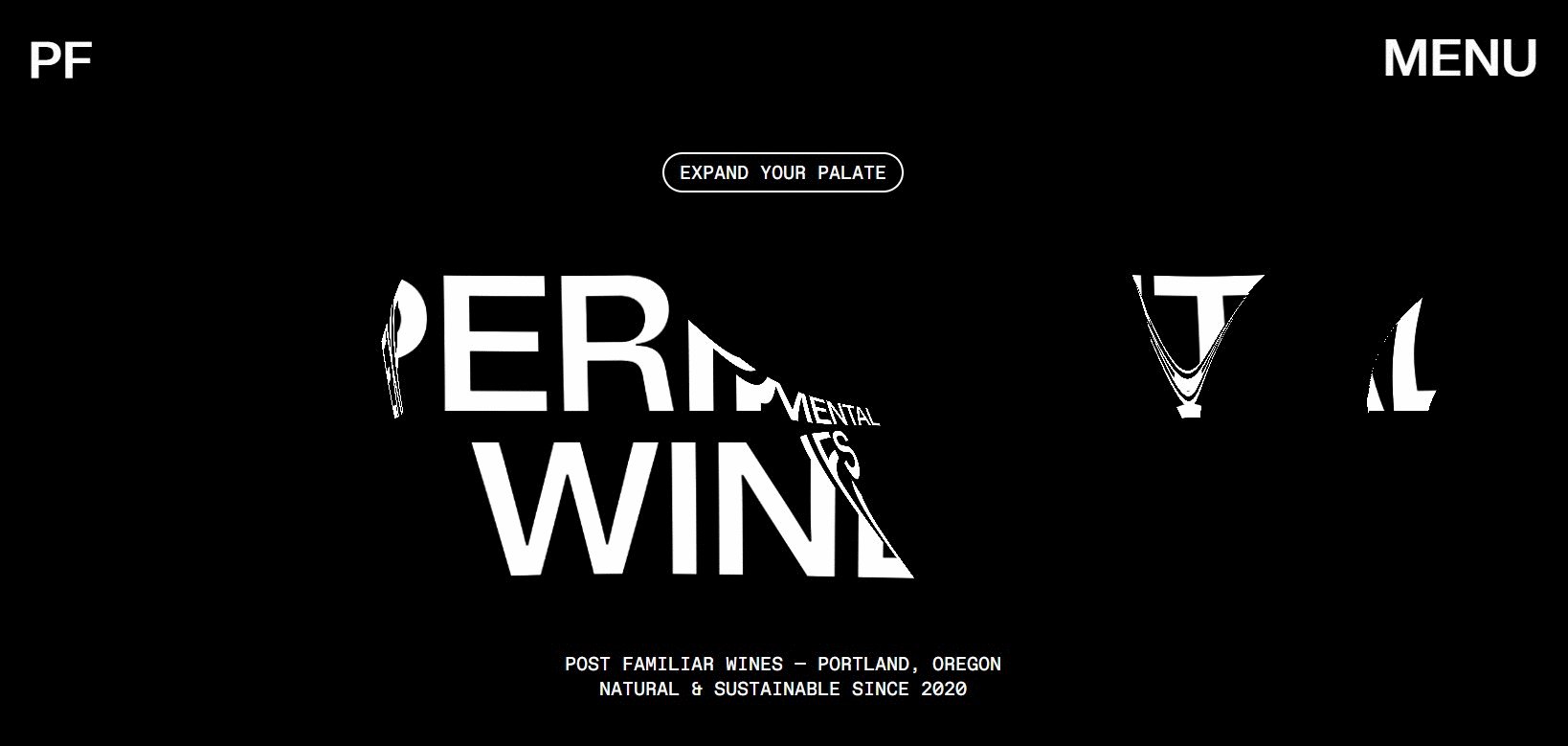
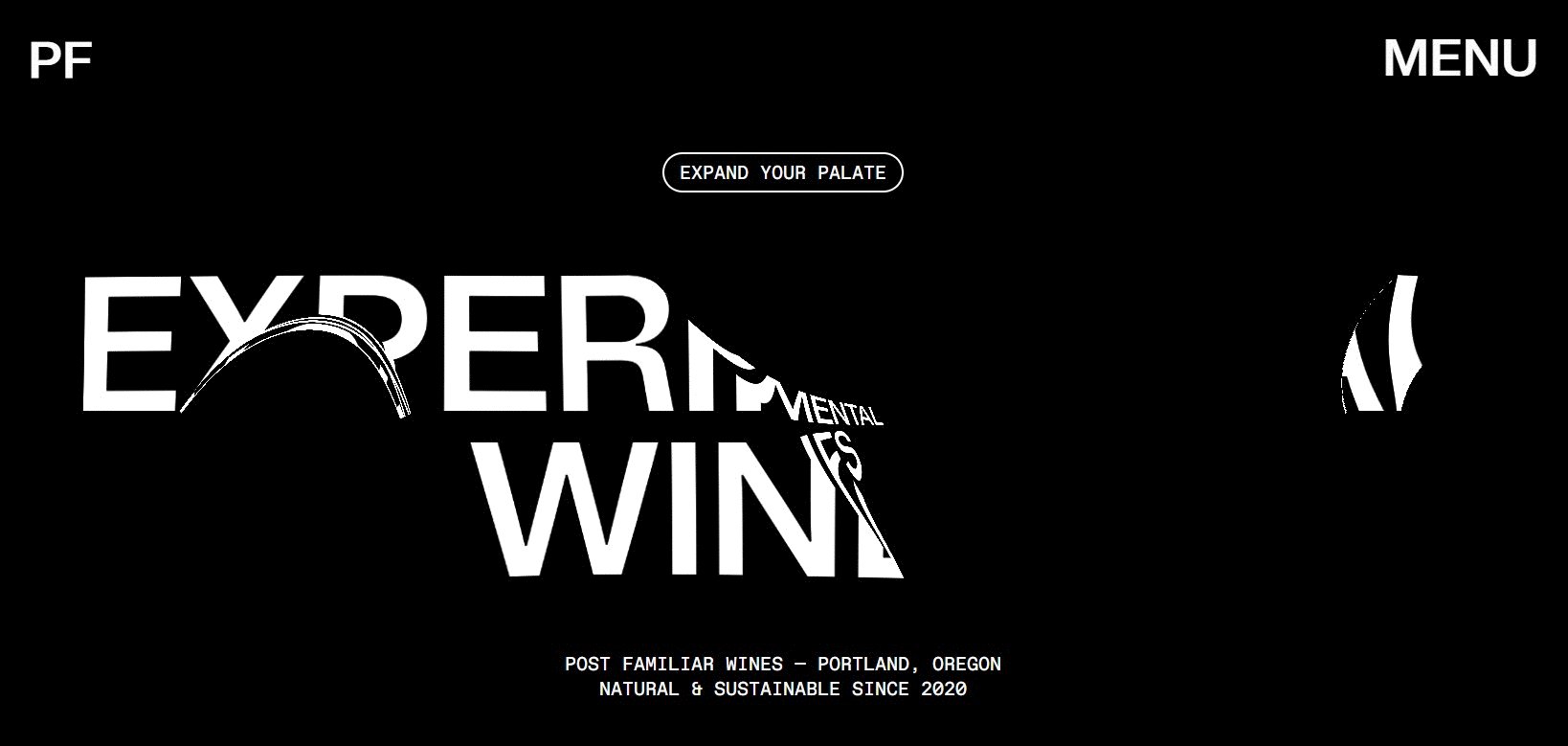
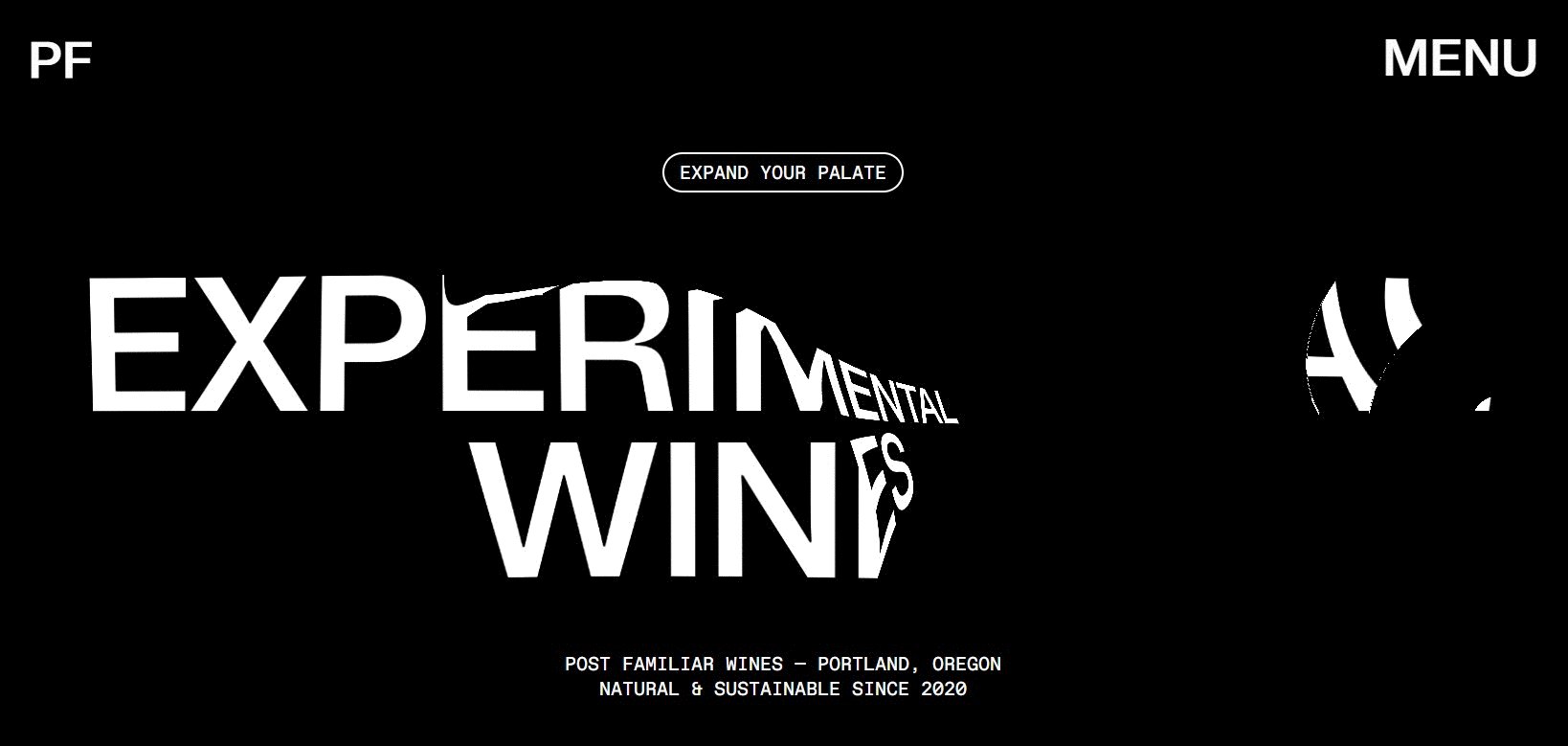
보다 구체적으로, 키네틱 타이포그래피(kinetic typography)입니다. 이는 움직임과 텍스트를 결합한 애니메이션 기법입니다. 특이한 생각이나 느낌을 전달하거나 불러일으키기 위해 흥미롭고 역동적인 인터페이스를 만들 수 있게 해줍니다. 키네틱 타이포그래피는 비디오, 오디오, 애니메이션, 그래픽, 게임 등 다양한 스타일, 기술 및 효과를 활용합니다. 디자인 헤드라인, 제목, 광고, 뮤직비디오, 교육 자료 및 기타 유형의 콘텐츠에 적용됩니다.

Super interactive
마이크로 애니메이션 외에도, 사용자들을 가상 현실로 "이동"하는 웹사이트들이 인기를 끌고 있습니다. 그곳에서, 사용자들은 사실상 그 브랜드의 전체 세계와 함께 그 삶과 특징들을 탐험할 수 있습니다. 이것은 사람들이 가치와 사명을 받아들이고 그 브랜드의 옹호자가 되도록 합니다.
Characters
사용자를 더욱 사로잡기 위해서는 독특한 마스코트 캐릭터를 사용하는 것을 고려해 보세요. 그들은 디지털 제품을 사용하는 동안 사용자와 동행하고 그들과 상호 작용에 참여합니다. 이 접근 방식은 경쟁자들의 눈에 띄도록 돕고, 일관된 의사소통을 보장합니다(사용자들이 브랜드나 회사의 각 플랫폼에서 익숙한 캐릭터를 만나면 적응하기가 더 쉽다는 것을 발견합니다).

The marketing platform

웹3 프로젝트 홍보
인터페이스의 문자는 다음과 같은 여러 목적을 수행합니다:
- 캐릭터는 사용자에게 도움, 힌트, 격려를 제공하는 가이드 역할을 합니다. 그들은 사용자가 인터페이스를 탐색하고 제품의 특징을 이해하도록 돕습니다.
- 캐릭터는 청중과 정서적인 관계를 형성하는 데 기여합니다. 그들은 개인적인 감각을 추가함으로써 제품의 가치를 전달하고 상호 작용을 더 흥미롭게 만듭니다.
- 사용자는 캐릭터를 통해 보너스, 할인 또는 기타 보상을 받을 수 있습니다. 이것은 사용자가 작업을 완료함으로써 성과를 얻을 수 있는 게임화의 더 광범위한 추세와 관련이 있습니다.
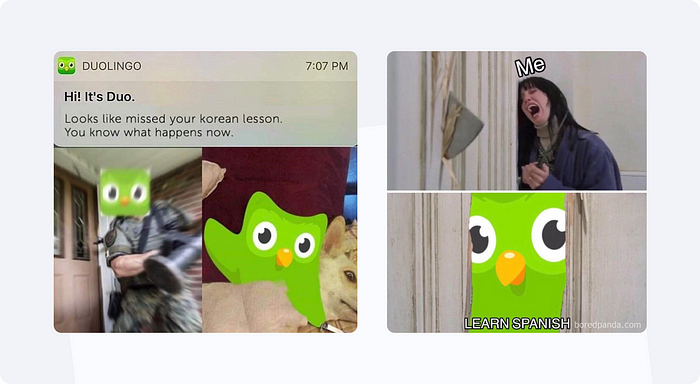
캐릭터가 너무 독특해지고 사랑을 받아 밈으로 변하는 경우도 있습니다. 듀오링고 올빼미는 언어 학습 플랫폼과 관련하여 널리 인정받고 유머러스한 요소가 되었습니다.

Good Old Memories
복고와 빈티지 디자인의 요소들은 사용자들 사이에서 향수를 불러일으키는 훌륭한 계기입니다. 그들은 사용자들을 제품에 대한 감정적인 상호작용에 참여시켜 몰입감 있는 경험을 제공합니다. 무의식적으로, 그들은 "우리는 공통된 과거, 공유된 기억을 공유합니다. 우리는 함께 자랐습니다"와 같은 메시지를 전달하면서 방문자들의 신뢰를 강화합니다

Manufacturer of sun protection products
대상 고객이 올바르게 인식하고 해석한다는 것을 알고 있다면 프로젝트에 복고풍 요소를 사용하십시오.
어떻게 하나요? 서예와 골동품 폰트, 오래된 사진, 팝아트와 같은 특징적인 요소들을 추가하세요. 폰트는 손으로 쓸 수 있고 레터링 스타일로 쓸 수 있습니다. 기술들은 혼합될 수 있습니다.

Spotify promo

A service helping musicians write songs
Pixel art
푸드테크, 이벤트 조직, 크리에이티브 에이전시 또는 개인 포트폴리오와 관련된 프로젝트에서 초기 비디오 게임과 8비트 스타일 그래픽을 연상시키는 기술을 능숙하게 통합하고 다른 스타일과 혼합합니다.

Development and design studio
그러나 이러한 비주얼이 오디언스와 관련이 있고 참조를 이해할 것이라고 확신하는 경우 주의하여 사용하는 것이 좋습니다.
Bold Experimental Design
포화 타이포그래피, 산성 색상, GIF 애니메이션, 스크롤 텍스트뿐만 아니라 밝지만 평평한 콜라주, Mac OS 9, Windows 2000 및 Windows ME의 요소 - 이 모든 것이 진정으로 "야생적"이고 기억에 남는 비주얼을 만들고 싶을 때 사용됩니다.
이벤트나 프로젝트에 빠르게 관심을 끌고 싶다면 이것은 좋은 방법입니다. 하지만 주방용품을 판매하거나 동물병원 웹사이트를 개설하는 경우에는 좋은 해결책이 될 수 없을 것 같습니다.

Secret Society vs Global Conspiracy

Studio of Interests

Designer’s personal page

Lego’s history
주요 목표는 사용자에게 깊은 인상을 주는 것이며, 다른 모든 것은 부차적입니다. 따라서 프로젝트가 비공식 조직과 이벤트에 전념한다면 이 모든 대담한 기술을 사용할 가치가 있습니다.
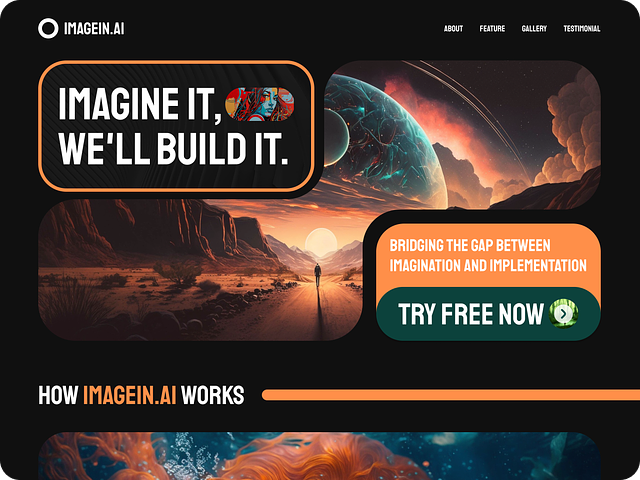
Ubiquitous AI
보너스로, 저는 단순하고 복잡한 웹사이트에 사용할 수 있는 제가 가장 좋아하는 도구에 대해 말씀드리겠습니다. 저는 인공 지능에 대해 이야기하고 있습니다. 우리는 이 기술에 매우 몰두하게 되었고, 이를 우리의 워크플로우에 통합하고 고객에게 제공합니다. 가장 중요한 것은, 우리는 트렌드를 주시하고 그것이 "일상 생활"에서 어떻게 사용될 수 있고 어떻게 사용되어야 하는지 보여줍니다. 우리는 인공 지능이 외식 사업과 HoReCa에 어떻게 도움이 되는지 썼고 여기서 우리는 인공 지능과 전자 상거래에 대해 이야기했습니다.
디자이너들에 관해 말하자면, 그들은 확실히 인공지능을 구현하는 강한 이점을 느껴왔습니다: 며칠간의 작업으로 측정되곤 했던 시각적인 것들을 작업하는 것, 그리고 이제는 몇 시간이 걸립니다. 인공지능이 또 어떻게 사용될 수 있을까요?
Content
새로 시작한 프로젝트의 문제점 중 하나는 콘텐츠가 충분하지 않다는 것입니다. 텍스트 및 이미지 신경 생성기(chatGPT, 미드저니 및 이와 유사한 회사)는 웹사이트의 계획되지 않은 공백을 짧은 시간에 메워 사용자에게 더 매력적으로 보이도록 도와줍니다.


Interactive backgrounds and images
인터랙티브 배경과 이미지는 2023년 중반부터 활발하게 개발되고 있으며 애니메이션 콘텐츠 제작 서비스가 크게 성장하고 있습니다.
Characters
위에서 언급한 캐릭터는 손으로 그릴 수도 있고, 프로세스의 각 단계에서 상당한 시간과 조정이 필요하거나, 특정한 것을 고안하기 위해 적은 노력으로 빠르게 대량으로 생성될 수도 있습니다.

If you’ve decided to create a website or are contemplating a redesign
트렌드를 따라 측정 및 편의성을 잊지 마십시오. 사용자가 모든 중요한 정보를 빠르게 얻고 목표 행동을 수행할 수 있도록 돕는 것이 가장 중요합니다. 따라서 항상 "내가 왜 이런 그림을 그리고 있는가?"라는 질문을 스스로에게 던집니다
온라인 스토어, 개인 계정 및 다양한 액세스 수준을 갖춘 복잡한 플랫폼, 일부 비즈니스 프로세스를 자동화하는 프로젝트를 계획할 때는 첫째, 기능적인 작업을 해결하고 둘째, 아름다움을 추가합니다.
관련 경험이 있는 사람들과 상의하세요. 랜딩 페이지를 만든 디자이너는 가게를 만들 때 모든 뉘앙스를 생각하지 않을 것입니다. 그리고 확실히, 누군가가 당신을 위해 명함을 디자인했다면, 그들은 좋은 개인 계정을 개발하지 않을 것입니다. 만약 당신이 당신의 산업(푸드테크, 핀테크, 패션 등)에서 직접 전문가를 찾는다면, 당신 스스로 모든 것을 생각할 필요가 없을 것입니다.
출처 : UX/UI-trends in 2024. The 2023 year was rich in technological… | by dev.family | Medium
'서비스디자인' 카테고리의 다른 글
| 서비스디자인은 충분히 시스테믹디자인(systemic design) 인가? (3) | 2025.01.03 |
|---|---|
| 세대의 구분이 사라지다, '퍼레니얼' (1) | 2024.06.17 |
| 서비스 블루프린트 (Service blueprint) - 서비스디자인 방법 (0) | 2024.05.23 |
| AI-Powered Design: AX 시대의 디자인 (0) | 2024.03.22 |
| 보이지 않는 서비스디자인 (3) | 2023.04.27 |



