
유니버설 디자인과 컬러의 만남
유니버설 디자인 Universal Design은 주로 제품과 공간에 초점을 맞춘 디자인 접근법입니다. 장애를 가진 사람들뿐만 아니라 임산부, 노인, 영유아를 동반한 이들에게까지 그 혜택을 확장합니다. 유니버설 디자인의 원칙에서 파생된 컬러 유니버설 디자인(Color Universal Design)은 모든 사용자들, 특히 시각적 제약을 가진 이들이 색상 정보를 쉽게 이해하고 사용할 수 있도록 하는 디자인 방법론을 말합니다. 그렇다면, 유니버설 디자인을 컬러에 어떻게 적용할 수 있을까요?
발달장애인의 심리적 안정에
초점을 맞춘 삼화페인트
공간 설계에 있어서 발달장애 아동이 필요로 하는 가장 중요한 요소 중 하나는 ‘심리적 안정’입니다. 이들에게 감정 발작, 흔히 ‘텐트럼tantrum’이라 불리는 현상은 환경적 스트레스에 의해 크게 영향을 받습니다. 실제로 많은 발달장애 아동의 부모님들과의 대화를 통해, 특정 환경적 요소들이 이러한 반응을 유발하는 것을 알 수 있었습니다. 예를 들어, 어떤 아동은 화장실의 물 내려가는 소리가 크게 들릴 때, 또 다른 아동은 갑작스러운 닭 울음소리에 텐트럼을 경험하기도 했습니다.
이러한 사례들은 발달장애 아동이 낯선 장소나 예기치 못한 소음, 시각적으로 혼란을 주는 패턴 등에 어려움을 겪을 수 있다는 것을 시사합니다. 따라서 이들에게 친숙하고 편안한 환경을 제공하는 것은 심리적 안정 측면에서 매우 중요합니다.

2022년 4월, 삼화페인트는 사회 공헌의 일환으로 발달장애인을 위한 컬러 유니버설 디자인 가이드북을 발표했습니다. 이 가이드북은 발달장애인의 요구에 맞춘 64가지의 최적화된 컬러로 구성되었는데요. 삼화페인트는 2년에 걸쳐 서울시 장애인 복지시설과 110명 이용자를 대상으로 뇌파 검사와 컬러 선호도 조사를 실시하였습니다. 그 결과, 대부분의 발달장애인들은 명도가 5.5 이상인 밝은 색상을 선호하는 것으로 나타났죠. 참고로 명도는 0에서 10까지의 스케일로 측정되며, 0은 완전히 빛이 없는 검은색을, 10은 순백색을 나타냅니다. 이는 명도가 높아질수록 색상이 밝게 보인다는 것을 의미합니다.

© 삼화페인트
뉴트럴 계열 색상으로
발달장애인의 심리적 안정 기여
삼화페인트가 시공한 서울 은평구에 위치한 장애인주간보호센터는 파스텔톤의 밝고 따뜻한 분위기를 선사합니다. 삼화페인트의 컬러 유니버설 디자인 가이드라인을 바탕으로, 편안함을 주는 뉴트럴 계열의 색상으로 꾸며져 있습니다. 주조색, 가장 큰 면적을 차지하는 바탕색은 중성적이면서 차분한 느낌을 줍니다. 전반적으로 부드럽고 온화한 환경입니다.
그러나 밝은 색상이라 하더라도, 완전히 하얀색은 높은 대비와 강한 빛 반사로 인해 발달장애인에게 자극적일 수 있어 피하는 것이 좋습니다. 또한 선명한 빨간색이나 노란색 같은 강한 자극을 주는 색상도 주조색으로 사용하기에는 적합하지 않습니다.

은평구 소재의 장애인주간보호센터 © 삼화페인트

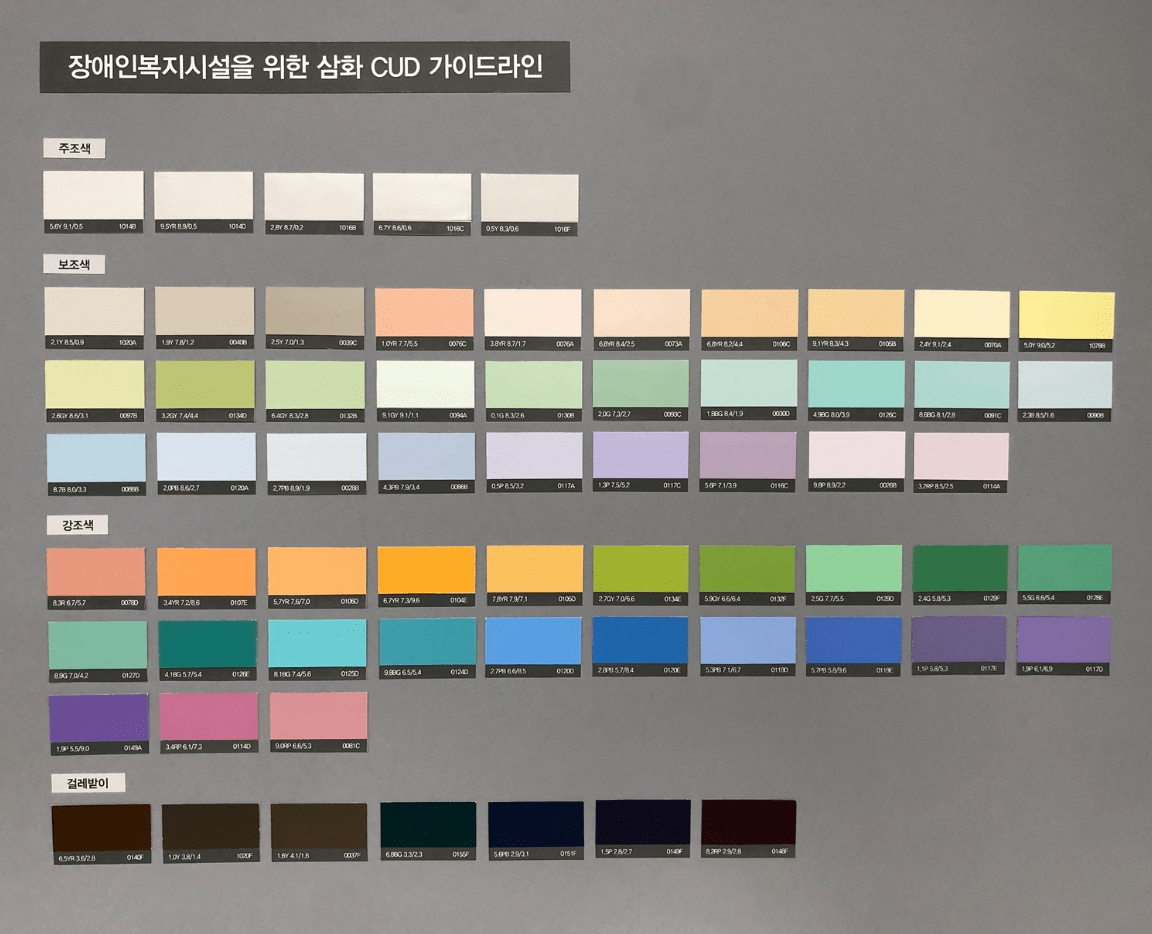
장애인 복지시설을 위한 가이드라인 © 삼화페인트
색각 이상에 대한 기본 이해
색각 이상은 크게 색맹(Color Blindness)과 색약(Color Weakness)으로 나눌 수 있습니다. 색맹은 빨강, 초록, 파랑의 삼원색 중 특정 색상 계열을 전혀 감지하지 못하는 상태를 의미합니다. 반면, 색약은 색상을 감지할 수는 있지만, 색상이 잘 구분되지 않고 다르게 보이는 경우를 말합니다.
이러한 색각 이상은 왜 발생할까요? 사람의 눈에는 빨강, 초록, 파랑을 구분하는 세 종류의 원뿔세포(Cone Cells)가 존재합니다. 원뿔세포는 망막에서 색상을 감지하는 기능을 하며, 이들의 기능적 문제가 색각 이상을 발생시킵니다. 즉, 세 가지 원뿔세포의 이상 정도와 유형에 따라 색각 이상은 다양한 스펙트럼을 가지게 됩니다.
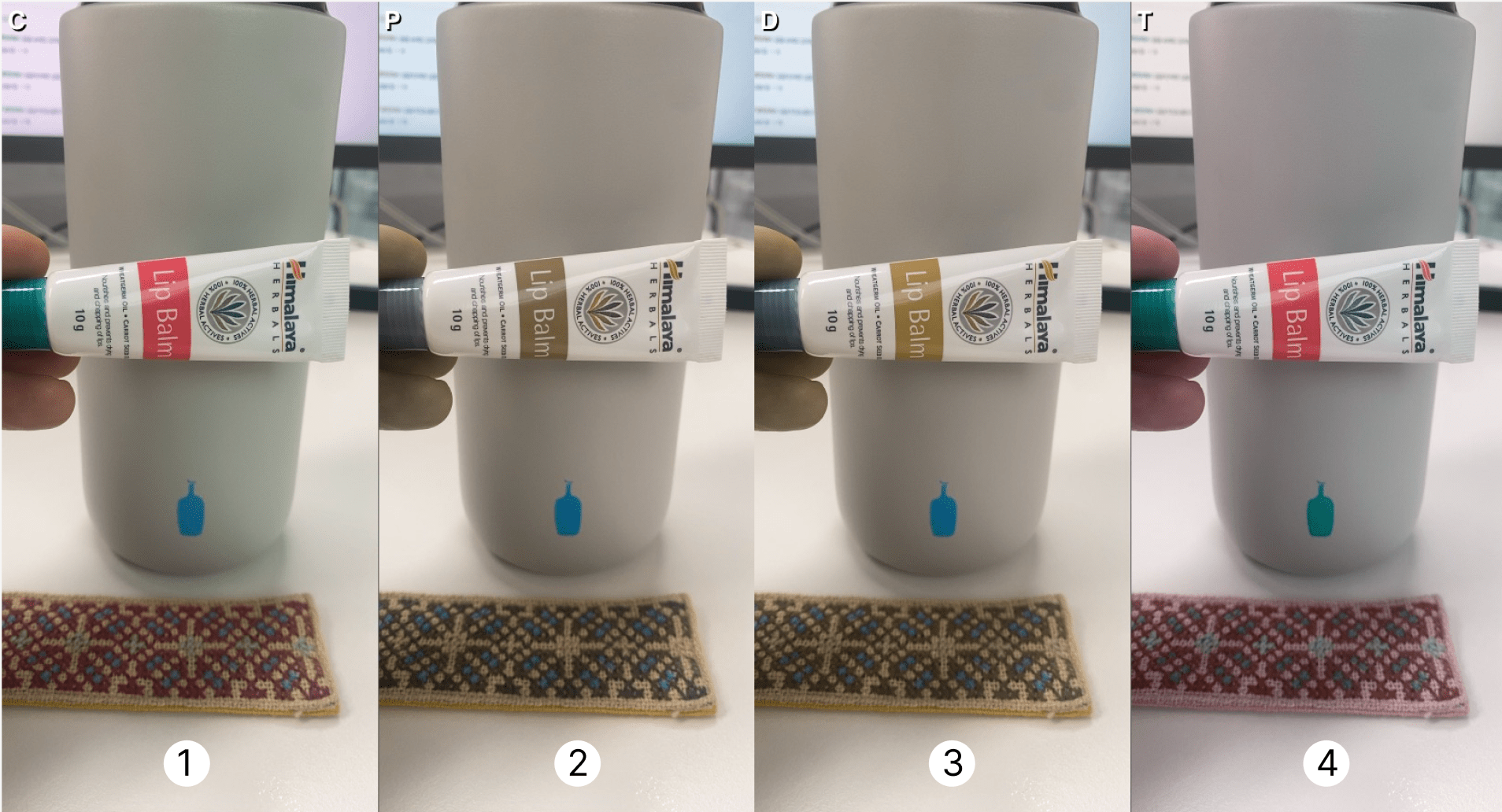
색각 이상을 이해하기 위해서 ‘색각시뮬레이터’라는 앱이 유용합니다. 이 앱은 색각이상자가 보는 색상을 보편적인 시각과 비교하여 나타냅니다. 그러나 실제 색각 이상의 증상은 개인마다 다를 수 있으므로, 아래의 사진은 모든 경우를 대표하지는 않습니다.

1번 사진은 대부분의 사람들이 보편적으로 인식하는 색상을 보여줍니다. 2번 사진은 빨강계열을 인지하기 어려운 사람들이 보는 색상으로, 삼원색 중 제1색인 빨간색의 인지에 문제가 있는 ‘제1색각 이상’을 나타냅니다. 3번 사진은 녹색 계열 인지에 어려움을 겪는 사람들의 시각을 보여주며, 이는 ‘제2색각 이상’으로 분류됩니다. 이 경우 원래 녹색인 뚜껑의 색상이 불분명하게 보입니다. 4번 사진은 ‘제3색각 이상’으로 청색 계열 인지에 문제가 있으며, 이 유형은 전체 인구의 0.005% 이하에서 나타나는 매우 드문 경우입니다. 예를 들어, 이들은 사진 속 텀블러의 파란색 로고를 초록색으로 인지합니다.
그외 전체적으로 색상 인지 능력이 저하된 전색약, 또는 모든 색상 구분이 불가능한 전색맹과 같은 경우도 색각 이상의 스펙트럼에 포함됩니다. 과거에는 이러한 색각 이상을 일괄적으로 ‘색맹’이라고 불렀으나, 질병관리청에 따르면 색맹은 실제로 매우 드문 현상입니다. 따라서 색각 이상의 정확한 유형에 따라 구분하여 부르는 것이 더 적절하다고 권장됩니다.
색각 이상 사용자의 안전에
초점을 맞춘 KCC
안전 사인은 위급한 상황에서도 빠르고 명확하게 인식될 수 있어야 합니다. 이를 인지한 KCC는 공동주택 지하주차장의 안전 사인에 중점을 두었습니다. 2021년에 발표한 ‘공동주택 지하주차장 안전 사인 배색 가이드라인’을 통해, 색각 이상을 가진 이용자들도 위험 경고 안내판을 직관적으로 식별할 수 있도록 배색을 제안했습니다.

KCC의 공동주택 지하주차장 안전 사인 배색 가이드, 40가지 가이드를 제시했으며 위 이미지는 그중 일부 © KCC

KCC에서 조사한 공동주택 지하주차장 안전 사인들 © KCC
색각 이상을 가지고 있어 색상이 다르게 보이거나 색상이 흑백으로 보여도 명확하게 구분할 수 있는 중요한 요소는 바로 배경색과 사인의 명도차이입니다. 명도차이는 쉽게 말해 대비를 의미하며, 이는 두 색상 간 또는 표면의 밝기 수준의 차이를 말합니다. 명도차이가 클수록, 즉 밝기 대비가 클수록 글씨는 더 명확하고 읽기 쉬워집니다. 예를 들어, 흰색 배경에 검정 글씨나 검정 배경에 흰색 글씨와 같은 경우입니다.
KCC는 2021년을 기준으로, 지난 3년 동안 서울 수도권에 준공된 현장의 SOS 안전사인 배색 사용 현황을 조사했습니다. 조사 결과에 따르면, 안전 사인과 배경의 명도차가 낮아 색각 이상자가 명료하게 구분하기 어려운 경우가 상당수 있었습니다. 특히 고채도 빨강의 안전 사인과 명도 5 이하의 어두운 배경이 조합될 경우, 안전 사인의 구분이 어려울 수 있습니다. 이에 따라 사인 색과 배경색 사이에 흰색 배경을 추가하거나 테두리를 두르는 것이 권장됩니다. 아래는 이 권장 가이드에 따라 제작된 그래픽의 예시입니다.

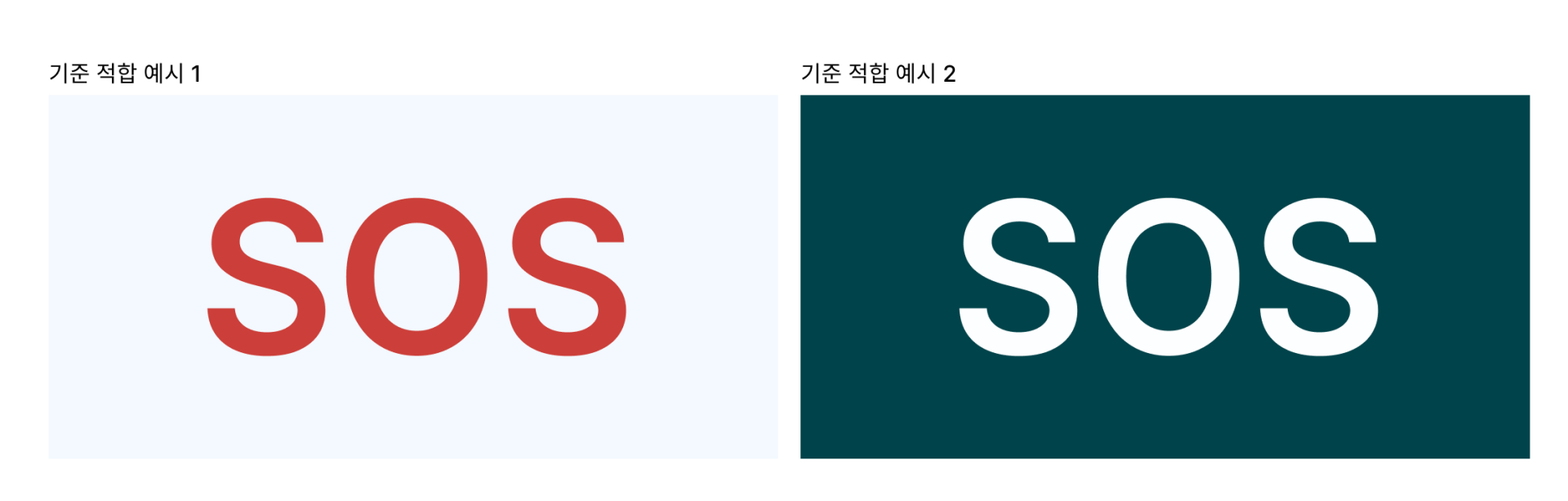
기준을 충족시킨 예시. 국제 표준인 WCAG(Web Content Accessibility Guidelines, 이하 WCAG) 2.1 기준에 따르면, 일반 텍스트는 최소 4.5:1의 명도 대비 비율을, 대형 텍스트는 최소 3:1의 비율을 갖추어야 한다. 위 SOS 글자와 배경은 둘 다 기준을 만족시켰다. 참고로 어도비 컬러 접근성 도구Adobe Color Acceessibilty Tools를 활용하면 WCAG 가이드라인을 직관적으로 지킬 수 있다.

기준 부적합 예시와, KCC 권장에 따른 옳은 예시. 좌측은 명도 대비가 2.2:1 수준이라 개선이 필요하다.
따라서 우측 하단처럼 자체에 테두리를 만들거나 우측 상단처럼 명도 대비가 뚜렷하도록 배경을 깔아줄 것을 권장한다.
색각 이상 사용자를 위한
WCAG 접근성 권장사항
국제 표준인 WCAG는 웹 접근성을 높이기 위해 다음 두 가지를 권고합니다.
첫째, 색상은 정보 전달의 유일한 수단으로 사용되어서는 안 됩니다. 예를 들어, 필수 필드를 단순히 빨간색으로 표시하는 것만으로는 부족합니다. 색각 이상 사용자가 중요한 정보를 놓치지 않도록, 빨간색 표시와 함께 텍스트 라벨이나 다른 시각적 표시를 추가하는 것이 필요합니다. 아래 예시는 이를 간략하게 비교해 보여줍니다.

둘째, 텍스트와 배경 간의 색상 대비가 충분해야 합니다. WCAG 2.1 기준에 따르면, 일반 텍스트는 최소 4.5:1, 대형 텍스트는 최소 3:1의 대비 비율을 유지해야 합니다. 이는 저시력 사용자 뿐만 아니라 색상 구분에 어려움을 겪는 모든 사용자에게 도움이 됩니다.

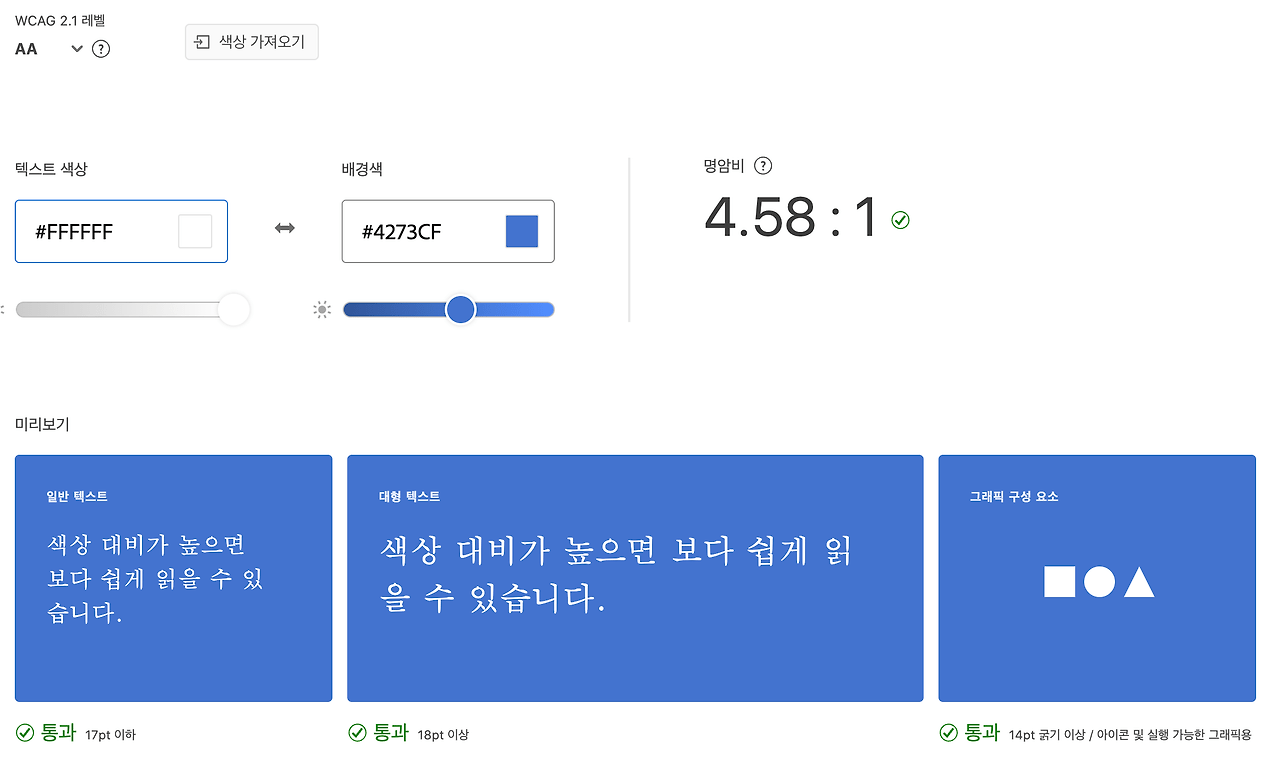
웹 디자인의 컬러 접근성을 체크할 수 있는 Adobe Color 접근성 도구. 국제 표준인 WCAG에 맞춰, 웹 콘텐츠 디자인의 컬러 대비에 대해 알 수 있다.
텍스트 색상과 배경색 조절에 따라 명암비를 알 수 있어 직관적이다.
마치며 : 심미적 기능을 넘어,
심리적 안정과 정보 접근성에
중요한 컬러
산업 영역에서 컬러를 활용하는 방식은 심리학과 뇌과학적 요소를 결합하여 앞으로 더욱 발전할 것으로 보입니다.
지금까지 컬러는 주로 취향과 심미적 요소에 의존해왔습니다. 하지만, 컬러는 단순한 감성을 넘어서는 과학적인 요소를 지니고 있습니다. 삼화페인트는 컬러 유니버설 디자인의 효과를 뒷받침하기 위해 설문조사 대상자들의 뇌파를 측정하여 심리적 변화를 분석했습니다. KCC의 연구도 이러한 흐름을 반영합니다. KCC는 지하주차장 안전 사인의 색상 배치의 명도차이를 수치화하여, 색각 이상자들이 사인을 명확하게 구분할 수 있도록 가이드라인을 개발했습니다.
컬러만 중요한게 아니라 함께 동반되는 아이콘, 숫자 등 종합적인 요소를 고려해야합니다.
WCAG 가이드라인에 따르면, 색각 이상 사용자를 위해 색상만으로 정보를 제공하는 것은 지양해야 합니다. 따라서 간결한 아이콘, 이해하기 쉬운 글자 등의 요소들이 결합되어야 하죠.

도쿄 나리타 국제공항의 사인 시스템은 이를 잘 보여줍니다. 여기서 컬러는 공간 구역을 명확하게 나누고, 이동 경로와 거리 정보를 분명히 제시합니다. 명확한 사인과 거리 정보는 사용자에게 심리적 안정감을 주며, 목적지까지의 거리를 예측할 수 있도록 도와줍니다.
컬러 유니버설 디자인을 통해 컬러가 사용자의 심리에 미치는 영향을 이해하고 이를 적용함으로써, 우리는 더 포용적이고 사용자 친화적인 공간을 디자인할 수 있습니다. 또한 컬러는 특정 대상을 위한 장벽을 제거하는 것을 넘어, 모든 사용자들의 정보 접근성을 향상시키는 역할을 합니다. 데이터 기반의 컬러와 사인 시스템을 통해, 정보 접근성이 어떻게 발전할 수 있을지 기대됩니다.
삼화페인트, ‘모두를 위한 컬러유니버설디자인 가이드’ 개발
글 : 김병수 미션잇 대표
사회적으로 시선이 닿지 않는 부분들까지 디자인을 통해 변화를 일으킬 수 있다는 신념으로 미션잇을 운영하고 있다.삼성전자에서 제품 디자이너로 일했으며, 런던 골드스미스 대학원에서 사회적기업가정신을 공부했다. 현대 사회 문제를 디자인 관점에서 바라보는 MSV를 발행하며 시선의 변화를 이끌어가고자 한다.
원문기사링크 : msvinsight.com/samwha-kcc-color/
'디자인' 카테고리의 다른 글
| 친근함으로 다가오는 캐릭터 마케팅 (3) | 2024.12.11 |
|---|---|
| 인공지능(AI)과 예술, 이제는 변화를 받아들여야 할 때 (4) | 2024.12.11 |
| 서비스디자인 확산을 위한 정책 및 발전 로드맵 개발 연구 - 한국디자인진흥원, 홍익대학교 산학협력단(구유리), 2023 (1) | 2024.12.11 |
| 삶의 만족도를 결정하는 집의 중요성 (0) | 2024.12.11 |
| 교통사고 예방을 위한 대피안내 통합디자인 매뉴얼 - 한국도로공사, 2023 (0) | 2024.12.11 |



